最速で Visual Studio Code devcontainer を体験する

前置き
ホシイです。web backend のようなシステムの開発には、container は必要不可欠な技術になるまでに存在感を増しています。container というとパッとつくってすぐに壊すというイメージがありますが、試行錯誤をサイクルさせる開発環境としての使い勝手はどうでしょうか。
Visual Studio Code (以下 VS Code) の devcontainer は、開発環境を宣言的に整え・共有し、便利に利用できる、とても強力な機能です。
今回はこの devcontainer の布教をします!
今更か… という感もありますが、めんどうでまだ触れてない・どんなものか触ってかんたんに知りたい、という需要は意外とありそうに思われましたので、最速でメリットを感じることを目的にご紹介したいと思います。
前提条件
以下、install & setup しておきます。
- Visual Studio Code
- Docker Desktop
- (Docker Desktop であることは必須ではありませんが、ここでは単純化のためにこうさせてください)
手順
VS Code を起動し、作業用 folder (directory) を開く
メニューから “File” > “Open Folder …” を選択します。 folder 選択 dialog が開いたら、あたらしく folder を作成し、その場所を開きます。
devcontainer の設定を追加
command palette を開き (Ctrl + Shift + P / ⌘ + Shift + P)、以下のように進めます。

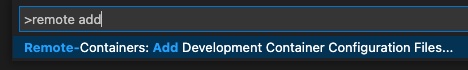
- ”Remote-Containers: Add Development Container Configuration Files…” を選択
- option の選択に進むので、Ubuntu > “ubuntu-22.04” (default) > (何も追加せず) OK と順に進めます。
Ubuntu の version を選択する部分は、時期によって自動で変わるようです。どれでもよければ一番上のものを選択してください。
ここまで進めると、以下の file 構造が自動生成されます。
workspace
├─ .devcontainer
│ ├─ devcontainer.json
│ └─ Dockerfile
devcontainer を起動する
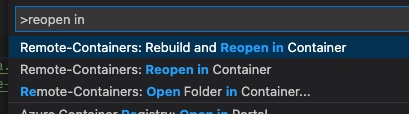
再び command palette を開き、”Remote-Containers: Reopen in Container” を選択します。

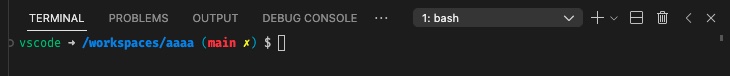
VS Code の window が開き直され、container image の build が開始しますので、しばらくお待ちください。3 分ほど待つと build が完了し、container が起動します。(その VS Code の window で) Terminal を開くと、container 内の shell が使えるようになります。(bash が起動していなければ、+ ボタンから起動してください)

完了 - 何ができた/できるのか?
さて、見た目はたいして変わっていませんが、これによって何ができた/できるのかを見てみましょう。
- Terminal 内は今までの host OS 上ではなく、container 内で実行された shell になっている
- File Explorer やエディタは以前と変わらず利用できる
VS Code で開いていた folder は container 内に mount され、container 内から も 操作ができるようになっています。これにより、host OS に関わりなく、workspace に対して Linux での扱いができるようになりました。
$ uname -a
Linux 08cb7dcb23ac 5.10.104-linuxkit #1 SMP Thu Mar 17 17:08:06 UTC 2022 x86_64 x86_64 x86_64 GNU/Linux
これで、Windows 機でも Linux target の開発が自然にできます!
また、devcontainer は host OS 側の ~/.gitconfig を container 内に sync するような気の利いたこともしてくれるので、container 内からの git push も自然と行えます。
また、上記の手順では host にある場所を container に mount しているので、container を起動せずに host から作業することもできます。
おや、それって普通に container や VM を使えばいいだけなのでは?
うーん、そうかもしれません。では対比して見てみましょう。
| Pros | Cons | |
|---|---|---|
| host そのまま | 直感的。追加のセットアップが必要ない | host OS によっては実稼働環境との乖離が大きい |
| container・VM | 環境の分離ができる。host OS に関係なく Linux が使える。 | セットアップが手間。document で説明せざるを得ない部分が多くなりがち |
| VS Code devcontainer | ↑ に加え、環境のセットアップを宣言的に定義し、共有・再利用できる | VS Code 以外の IDE を使いたいという要望にこたえにくい |
個人的には、単に container を使うのはテスト時の実行環境やスポットで特殊なコマンドを使いたい場合であり、日々繰り返し使う開発環境は、一連の設定を git repo に置いておける devcontainer に大きな利点があると感じます。
チームの誰かがつくった .devcontainer/ を git commit されていれば、他のメンバーがそれをすぐに使えるというのがいいですね。
そして…
VS Code devcontainer を使用するにあたって、注意しないといけない点もあります。 たとえば今回のように host 側の file を mount すると性能が出ず、大きな project を build するような用途では無視できない問題になることがあります。
こういった問題への解決や、他にも便利な使い方などまた機会があったら書きたいと思います。 今回の記事がまだ devcontainer を使っていなかった、というかたの一助になればうれしいです!


