ストリーミングでクラウド体験版をリリースした話

こんにちは! 半年ぶりの執筆となります。nose です。 昨年、とあるゲームタイトルで Web ブラウザ上でプレイできる クラウド体験版 をリリースしました。今回はそのクラウド体験版リリースに纏わる話をしていきたいと思います。
本記事の内容
※「バーチャルパッドについて」は オバカム が執筆しています。1
概要
今回ストリーミングで出したゲームは STAR OCEAN THE SECOND STORY R です。
より広く遊んでもらうきっかけづくりとして Web ブラウザでもプレイできるよう他プラットフォームと同時にクラウド体験版を 2023年9月15日 にリリースしました。こちらのクラウド体験版は 2024年3月 にクローズし現在は遊ぶことができません。

システム構成
システム構成としては二つの枠組みに分けられます。
- web サイト
- ゲームストリーミングサービス
1 の部分では主に S3 と CloudFront を使っており、 2 の部分では Ubitus の GameCloud サービスを利用しています。
参考:Ubitusはスクウェア・エニックス『STAR OCEAN THE SECOND STORY R』体験版のクラウド配信をサポート
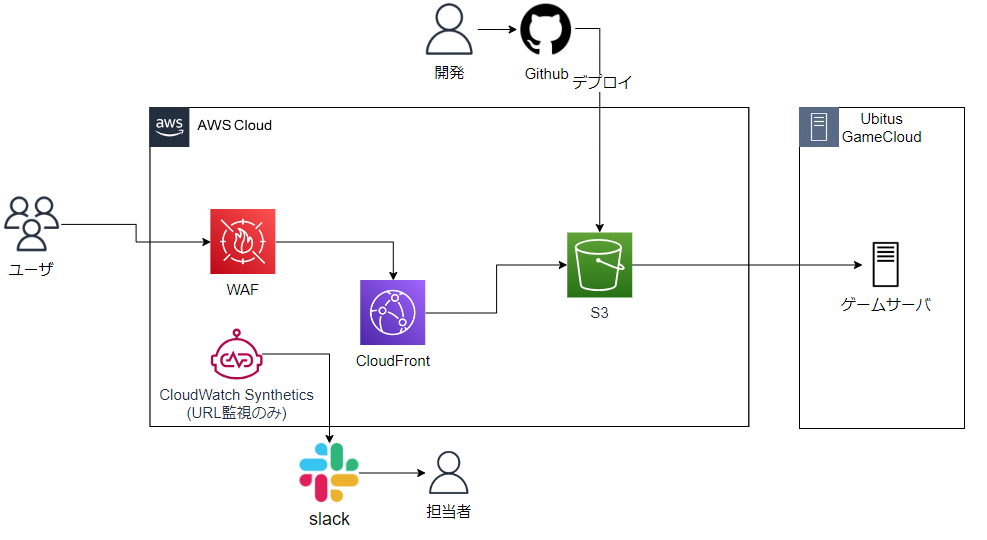
1 に来たユーザからのアクセスを 2 のストリーミングサービスに受け渡すといった割とシンプルな作りになっています。今回はクラウド体験版ということもありユーザの識別などもしておらずセーブも出来ない作りにしています。構成図としては以下のようになります。

海外向けのクラウド体験版の WAF では CAPTCHA の導入をし bot 対策を、国内向けのクラウド体験版では CloudFront の Geo Restriction (地理的制限)を利用しアクセスを国内のみに絞りました。また CloudWatch Synthetics は今回初めて利用しましたが、障害が起こることがなかったため活躍することはありませんでした笑 運用としては GitHub 更新 → GitHub Actions で S3 のソースコードを更新するのみでした。結果として非常にシンプルで費用も安く済む構成となりました。
せっかくなので普段あまり使わない3点について触れてみます。
1点目
WAF では CAPTCHA の導入をし bot 対策を
bot 対策でよく見る、人間であることを証明するあれ=CAPTCHA(Completely Automated Public Turing test to tell Computers and Humans Apart) はAWS だと割と簡単に導入することができます。
WAF に以下のようなルールを追加するだけで簡単に実装できます。
{
"Name": "captcha",
"Priority": 1,
"Statement": {
"ByteMatchStatement": {
#ここは任意(今回は / で Captcha を導入したかった)
"SearchString": "/",
"FieldToMatch": {
"UriPath": {}
},
"TextTransformations": [
{
"Priority": 0,
"Type": "NONE"
}
],
"PositionalConstraint": "STARTS_WITH"
}
},
#ここでCaptchaを選択させる
"Action": {
"Captcha": {}
},
"VisibilityConfig": {
"SampledRequestsEnabled": false,
"CloudWatchMetricsEnabled": false,
"MetricName": "captcha"
}
}
2点目
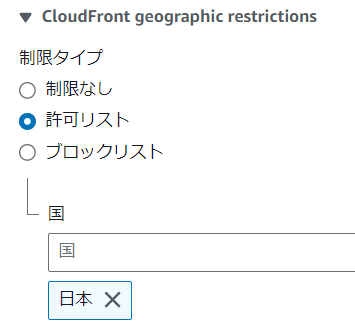
CloudFront の Geo Restriction (地理的制限)を利用し国内からのみのアクセスに絞ったり
こちらも CloudFront のディストリビューションの設定内のセキュリティタブで簡単に設定が可能です。お手軽に国判定ができるのはいいですね。

3点目
また CloudWatch Synthetics は今回初めて利用しましたが
今回はクラウド体験版ということ&構成がシンプルなため( CloudFront + S3 のみ )障害が発生することがほぼないということもあり、監視は最低限のURL監視のみでした。(このシステムに障害が起きている時点で すべての AWS サービスが大変なことになっている説)
こちらのサイトCloudWatch SyntheticsでURL死活監視を試してみる | SunnyCloudを参考にして slack 通知まで実装しました。URL 監視の証跡として web ページのスクリーンショットまで S3 に残すこともできるのも特徴的ですね。
バーチャルパッドについて
この章については私オバカムが記事を書かせていただきます。 さて、Web ブラウザでクラウド体験版がプレイ可能ということはもちろんスマートフォン等でもプレイが可能です。そこで必須になってくるのがバーチャルパッドの実装です。
今回の STAR OCEAN THE SECOND STORY R では以下のようにゲーム画面上にバーチャルパッドが表示される形で実装されています。


バーチャルパッドのロジックそのものは Ubitus 提供の SDK を利用しています。一方でバーチャルパッドのデザインは Ubitus が提供したデフォルトのものを、ゲームにあうようにアレンジしたものを使用しています。
今回のデザインはオバカムが以下のようなことを考えてアレンジしたものになっています。
-
ゲームの雰囲気を壊さないこと
- STAR OCEAN THE SECOND STORY R はドット絵でありながら色彩豊かなデザインが特徴です。このデザインに無機質なバーチャルパッドが視界に入るとプレイヤーの没入感が悪くなるためここを意識する必要があります。
-
プレイヤーがバーチャルパッドの位置を意識できること
- 一方で STAR OCEAN THE SECOND STORY R はアクション RPG でもあります。そのためプレイヤーが操作するときにバーチャルパッドの位置が一目見てわかる必要があります。ゲームの雰囲気を壊さないように、かつバーチャルパッドの位置が分かるようにする、というのは両立が難しいですが必要です。
- また、ゲームではシーンごとに背景の明暗がはっきり変わるため、バーチャルパッドの色は白や黒といった明暗のはっきりした色が使いにくいです。こちらもデザインをするうえで意識しています。
-
ゲームプレイの邪魔にならないこと
- スマートフォンでのプレイを想定しているため、バーチャルパッドはどうしてもゲーム画面にかぶせる形での実装となります。そのため、バーチャルパッドがゲームプレイの邪魔にならないよう配置や不透明度などを考える必要があります。
- 今回は不透明度を下げることで視認性を確保しつつプレイヤーがプレイしやすいようなバーチャルパッドの配置をしています。
バーチャルパッドに関してはほぼデザインのみですが、いろいろ考えなければいけないことがあるということが分かりますね。
以上バーチャルパッドの実装についてでした。2
クラウド体験版をリリースした結果
以下、また nose に戻します!ここからが本題です。 STAR OCEAN THE SECOND STORY R クラウド体験版をリリースした結果、アクセス数や累計プレイ時間はどうだったのか。気になる方もいらっしゃるかもしれません。 ・・・ すみません、ほぼ書けないです・・(それはそう)
~完~
というわけにはいかないので一部出せそうなものを探してみました。
※記載がない限り国内向けのクラウド体験版の値となります。
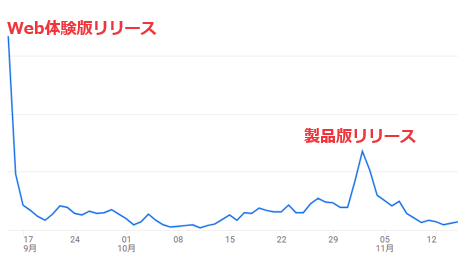
ユーザ推移

数字がないので面白味がないかもしれませんが、ユーザの推移(リリース後 二か月間)です。これは分かりやすく、そうだよね。という推移でコメントの余地なしです。
利用ブラウザ/端末
今回対応ブラウザについてはリリース前に社内で協議が何度かありましたが、結果として Chrome と Safari がほとんどを占めているようです。 なるべく多くのブラウザに対応するべきだとは思いますが、上位二つでかなりカバーできますね。
| ブラウザ名 | ユーザ割合 |
|---|---|
| Chrome | 44.9 % |
| Safari | 34.4 % |
| Edge | 12.5 % |
| Firefox | 2.6 % |
デバイスの割合としては約 50 % が mobile 端末で残りの約 50 % が desktop という結果でした。 (もちろんプロモーション方針やゲームにもよると思います。)
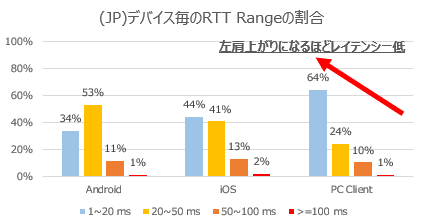
デバイス別のレイテンシー
ゲームストリーミングではレイテンシーが非常に重要な要素となってきます。格闘ゲームや FPS などレイテンシーがプレイに大きく影響されるゲームはストリーミングだと特にユーザ体験が損なわれてしまいます。
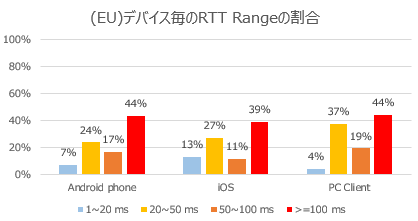
以下では国内版と海外版(例として EU )のデバイス別のレイテンシーを表しています。
ユーザ体験としては国内のユーザは比較的低遅延で遊べているように見えます。一方で海外は PC ユーザですら 44 %は 100 ms 以上でプレイされているようです。(傾向としては USA も EU と同様でした。)
今回、サーバの設置位置として国内は二か所、海外は EU と USA (西海岸と東海岸)の計三か所となります。そのため海外では ユーザ ⇔ サーバ 間が物理的に遠いということもあるので、必ずしも海外のネット回線が悪いというわけではないです。(とはいっても日本国内はかなり整っていると思いますが・・)


まとめ
他にもユーザの活動時間帯の比較やインフラ費用、平均プレイ時間などの KPI 情報も今回集めることができ、かつ技術的にも諸々検証を進めることができました。 ひと昔と比べてゲームストリーミングも一般的に周知されてきている?と思うので今後の動向に注目ですね。
最後に、私が所属するチームの紹介はこちらです。普段どういうことをしているかなど、気になる方は是非ご覧頂ければと思います!
権利表記
- © 1998, 2023 SQUARE ENIX Original version developed by tri-Ace Inc.
- Amazon Web Services, AWS, the AWS logo are trademarks of Amazon.com, Inc. or its affiliates.
- The JGraph provided icons and diagram templates are licensed under the CC BY 4.0.



