こんにちは。『NieR:Automata』のキャラクターモデラーの松平です。
キャラクターモデラーで有名な人って、皆さんはパッと思い浮かびますか?僕は全然思い浮かびません。今の時代、あまりキャラクターモデラーが表に出ることはないですね。
ですが、幸運なことに今回こういった機会をいただいたので、メイキングをお見せしつつ、どう考えて2Bというキャラクターをモデリングしたのかを解説していきます。
イラスト通りに3D化しているだけではないんだぞ、というところを見せていきたいと思います。
メイキング
一般的に、キャラクターモデルは、
・ラフモデルで全体的なフォルムと完成を予想
・ハイクオリティモデルで高精度な造形
・ゲーム用モデルとして落とし込み
という工程で進みます。
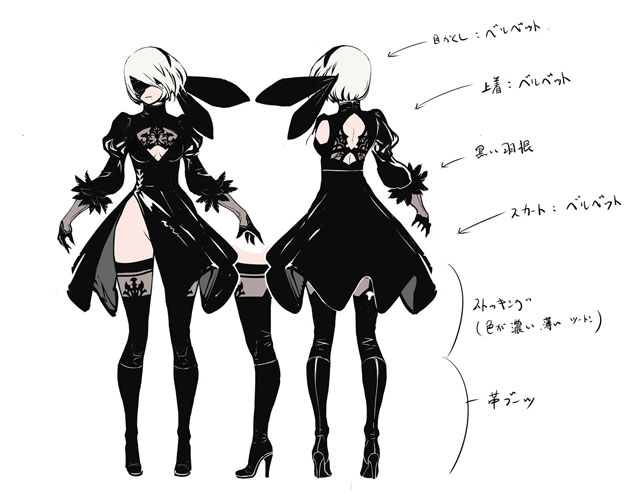
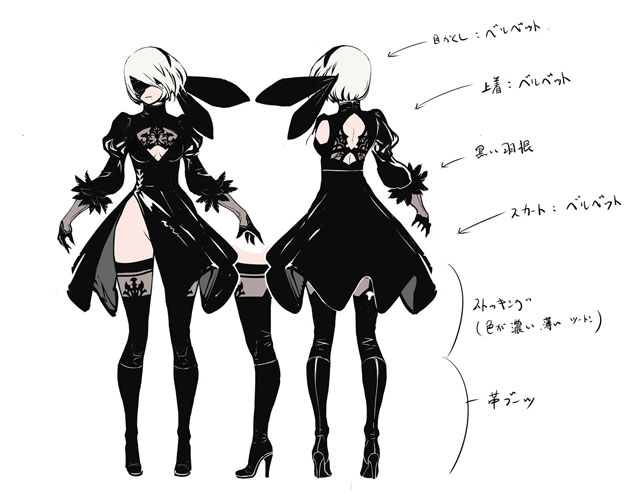
まずは、吉田明彦さんからデザイン画ラフ(上図)を頂き、ラフモデルを作っていきます。
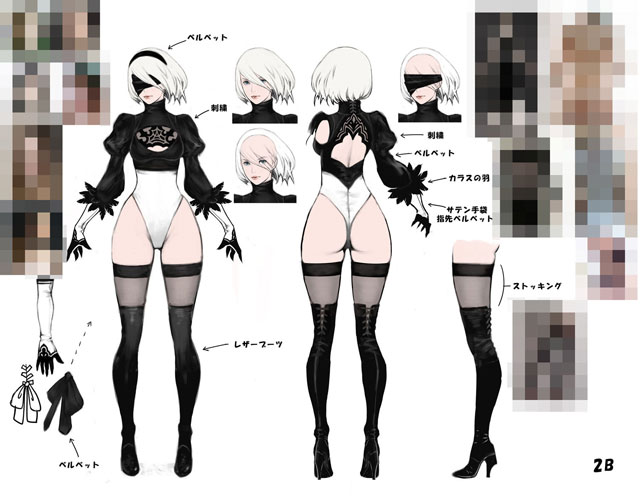
下図のモザイク部分には吉田さんの好みが出ており、言葉を交さずとも色々なことを感じ取りました。大好きです。


(※権利的な問題でモザイク部分はお見せできません)
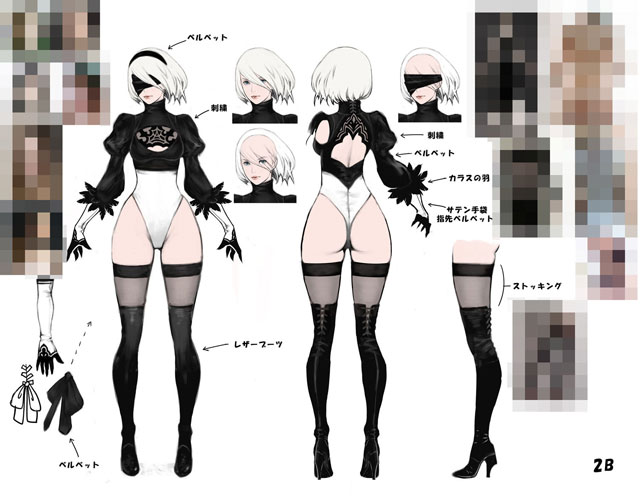
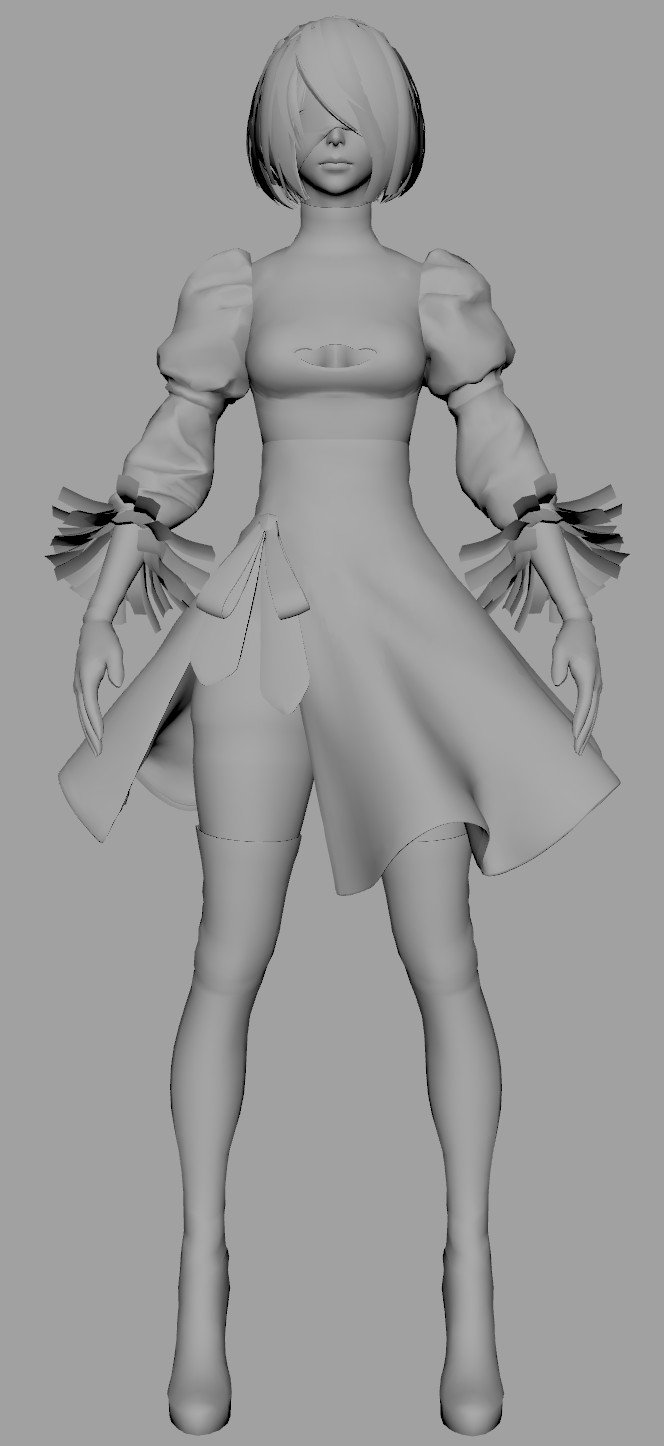
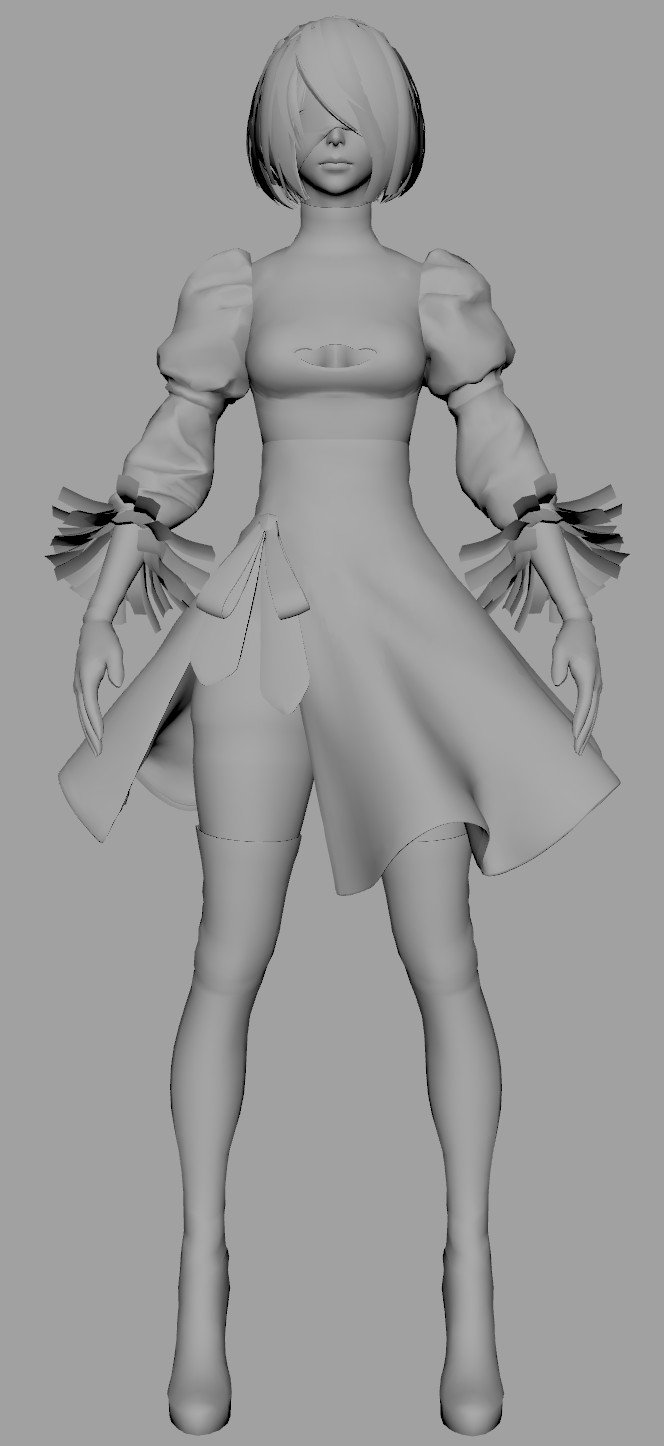
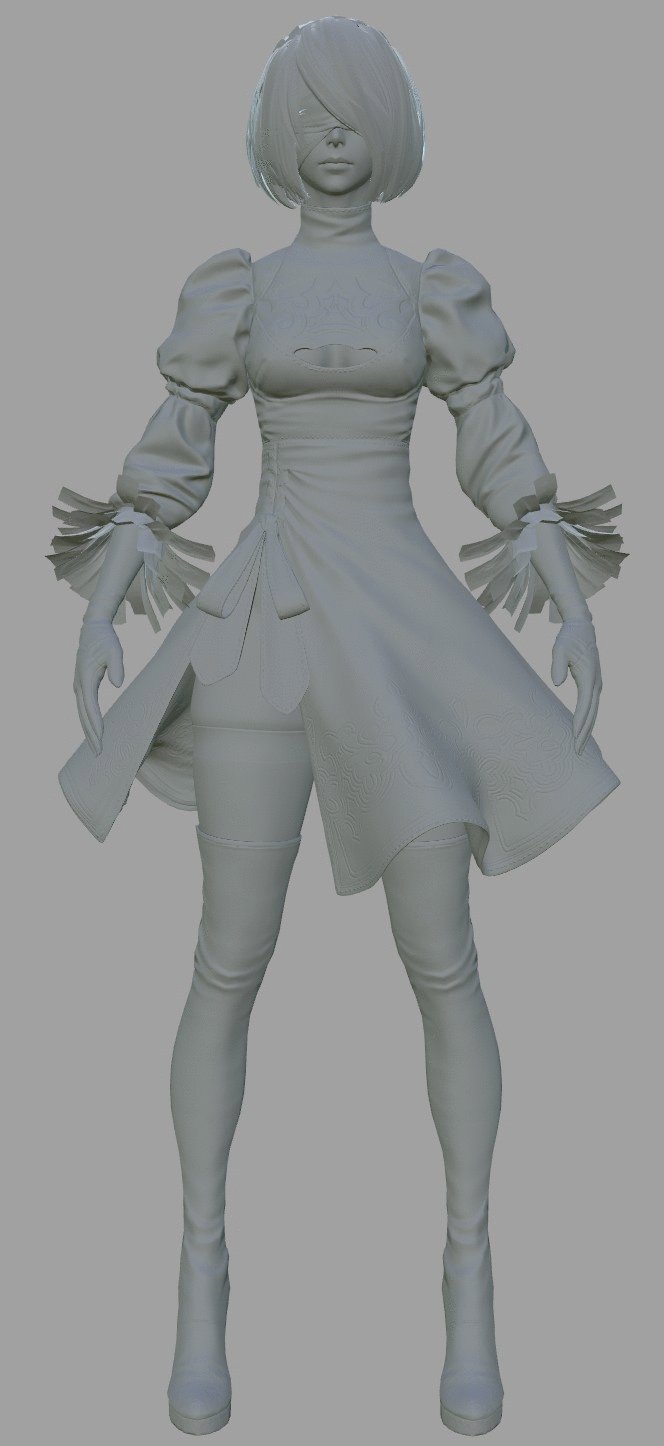
・そして制作したラフモデルはこちらです。
僕がニーアチームに入って初めての仕事です。1、2週間ほどの作業でしょうか。顔の造形の方向性もヨコオさんにみてもらい、イイネ!をいただきます。過去に吉田さんの関わったゲームなど、色々参考にしました。(FF12のキャラモデルは至高です...。)

ラフモデルというと大まかに作ればいいのかな、と思うかもしれませんが、実はこのラフモデルがかなり頭を使う工程です。
シルエットはこのままで確定か。アニメーターが動かしやすいようになっているか。骨の数や揺れものはどうやって制御するか。
さらにはプロジェクトの基準となるキャラクターの制作でもあったので、等身や造形の基準、シェーダの設計、さらには量産するときのコストのことも考えて制作しなければなりません。
昨今の3Dモデルは後戻りが難しいので、先のことを考えたデータ設計が必要になってきます。アーティストですが、意外と頭を使っています。

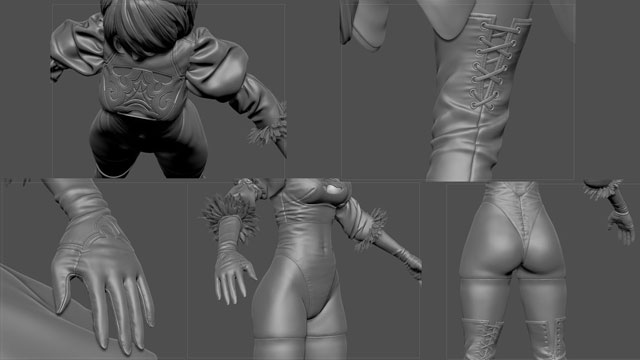
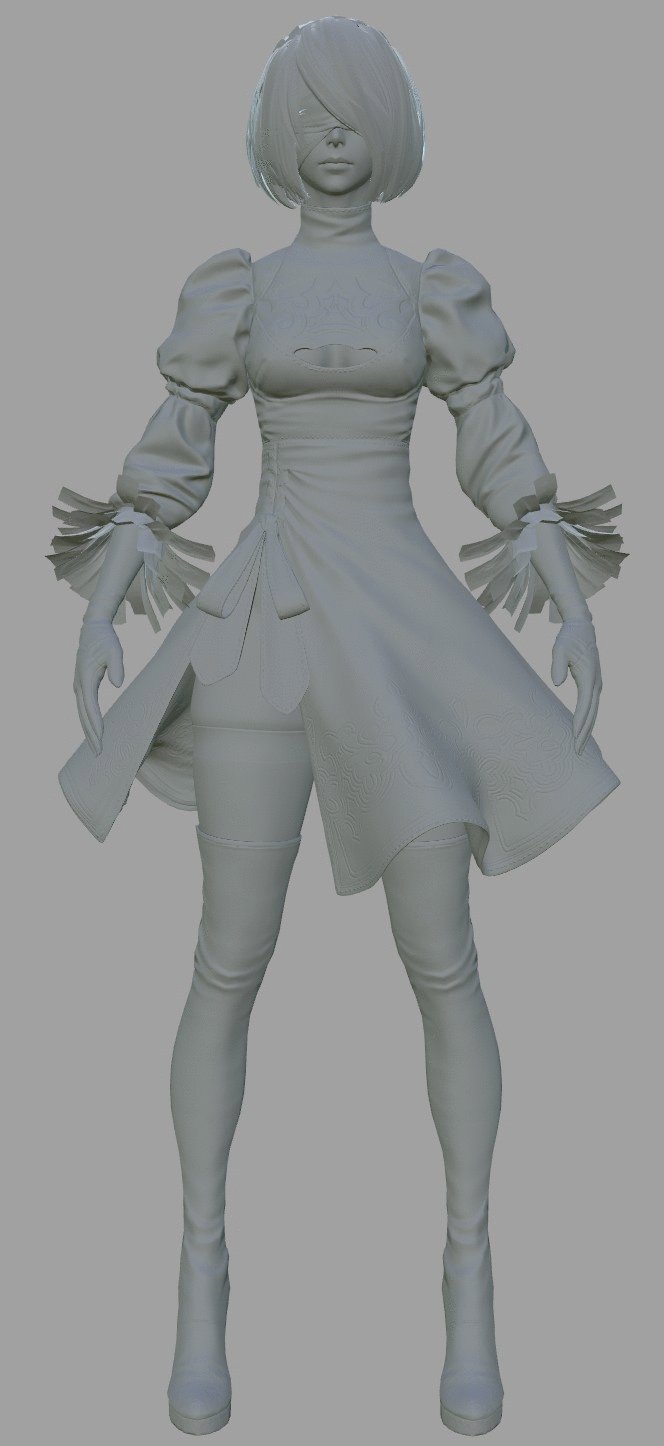
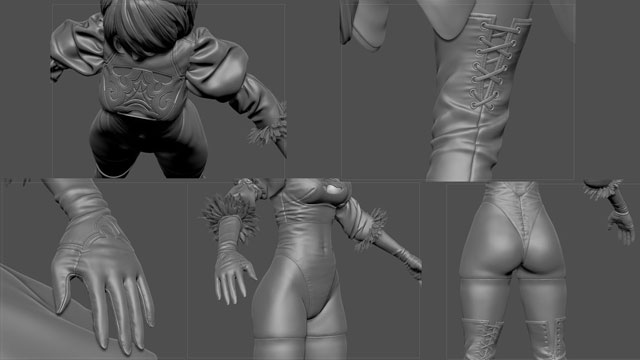
・次は一番楽しい工程、ハイクオリティモデルで細かな造形部分を仕上げます。

粘土をコネコネとしていく要領で、デジタル上で行います。あんな場所やこんな場所も無心でコネコネします。何も考えていません。本当に。
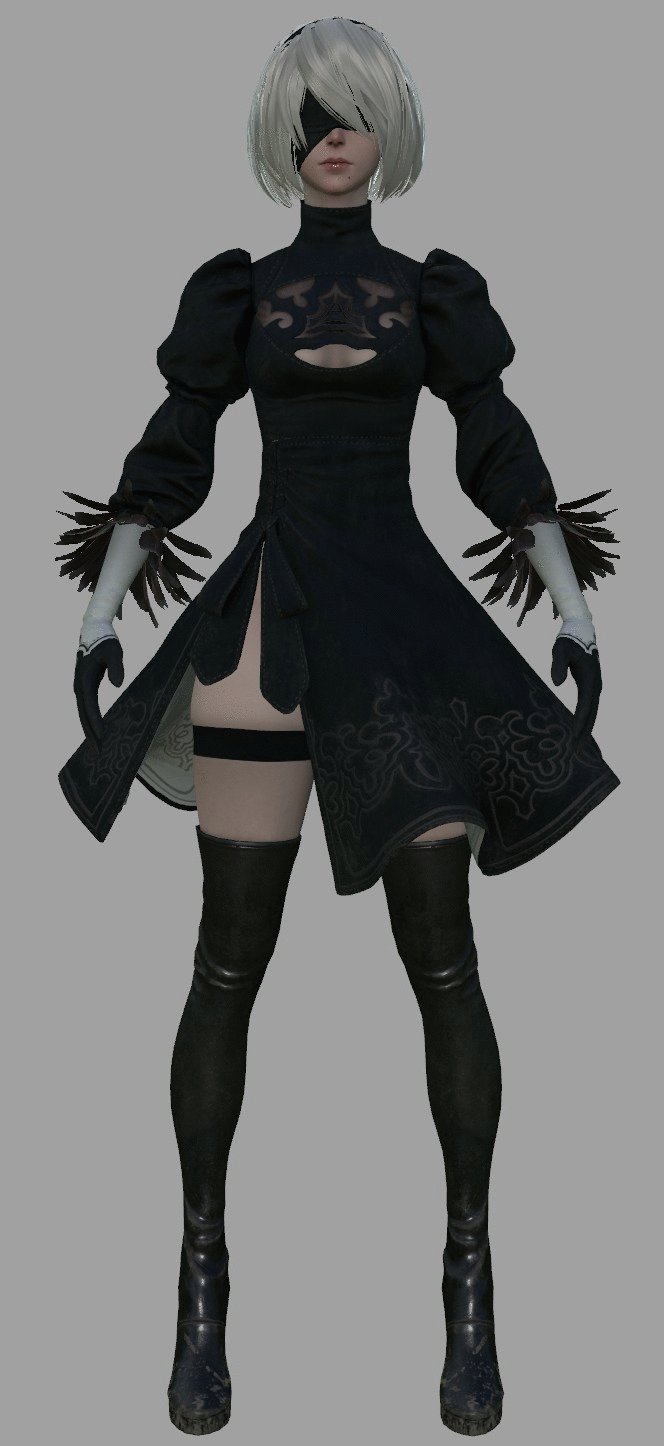
・最後にゲームモデルとして落とし込んでいきます。
ざっくり言うとポリゴンに画像を貼っていく作業なのですが、コンソールの世代が変わるごとに用意するポリゴンの数、画像の枚数がどんどん増えていっています。
PS2の頃はポリゴンが数千、画像は1、2種類だったのですが、PS4ではポリゴンが10万、画像が8種類ほどでしょうか。凝ったことをするともっと増えていきます......。
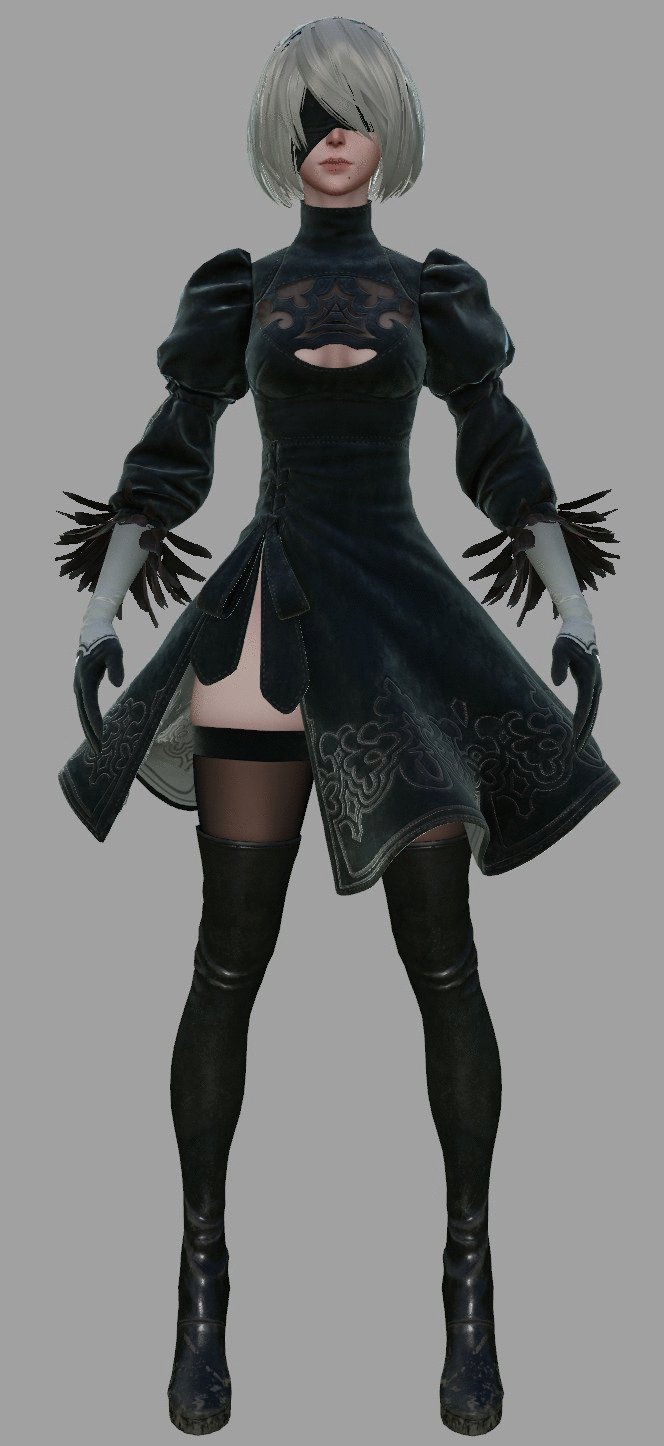
下の画像は、素のポリゴンにどんどん画像データを追加していく画像です。

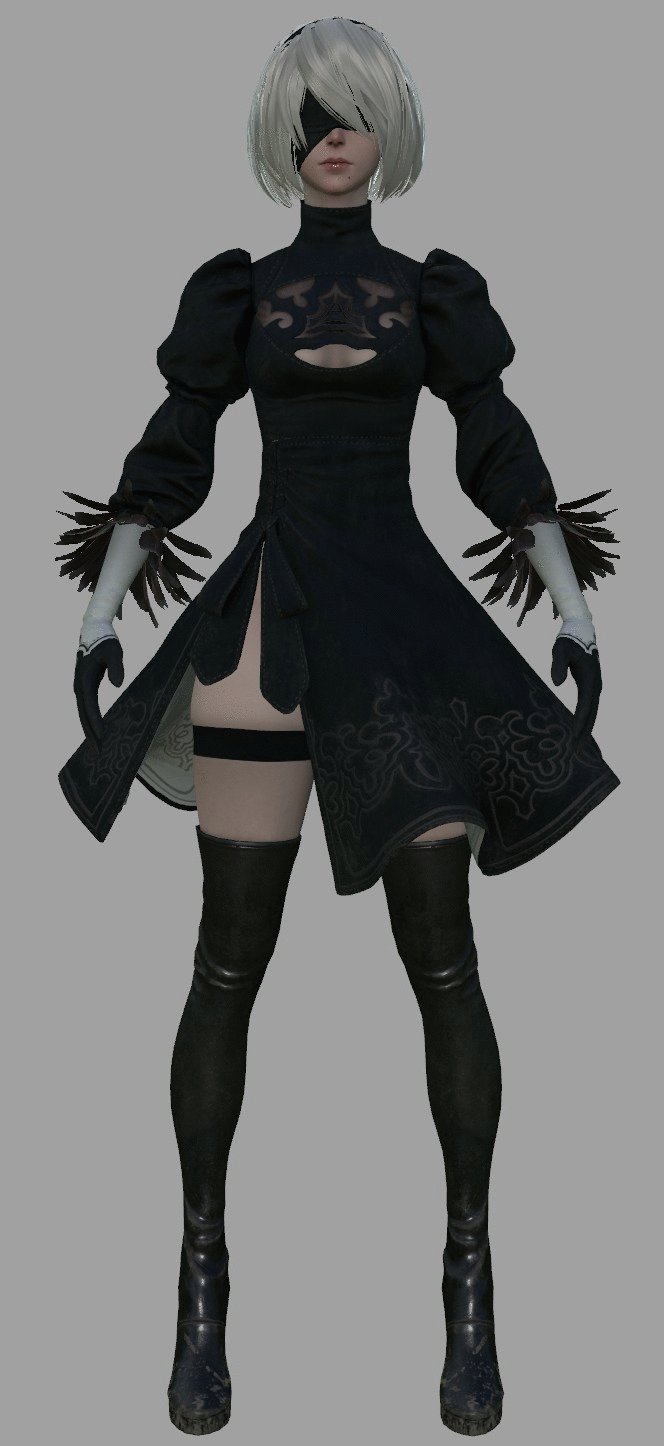
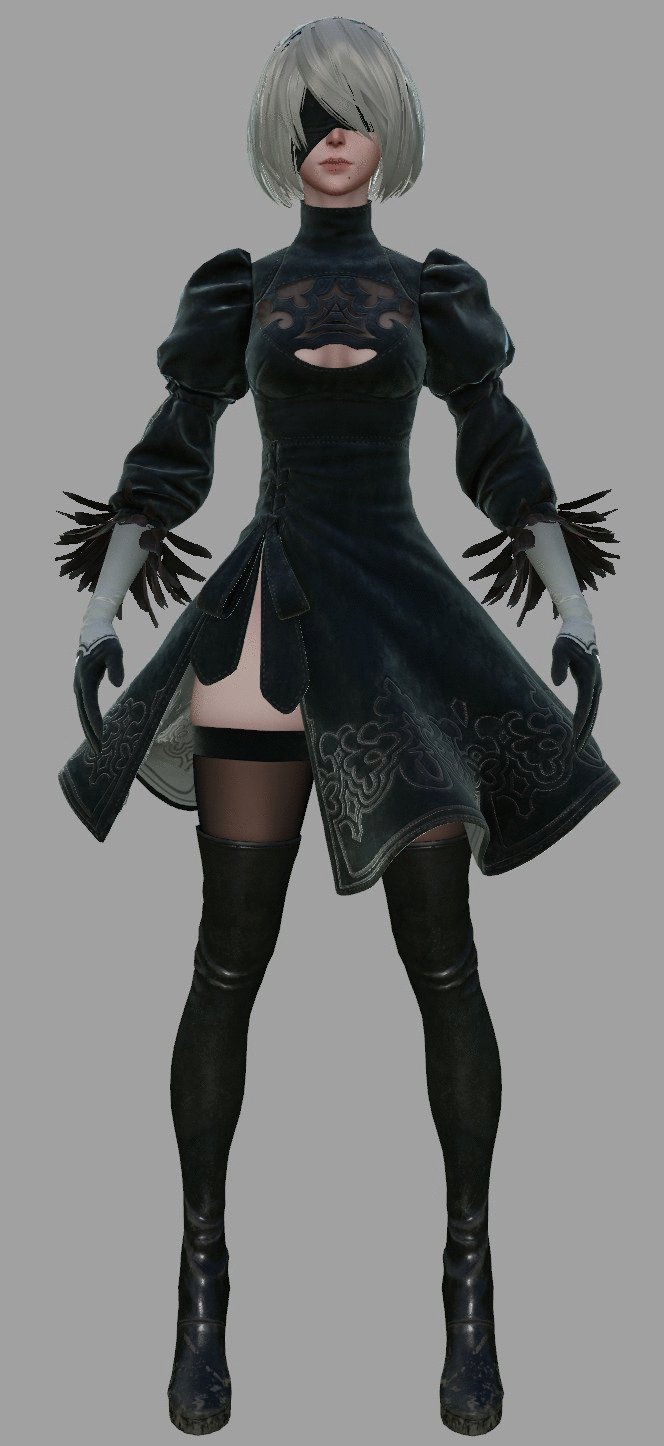
素のポリゴン状態→ハイクオリティモデルから抽出した凹凸情報の画像付き→素材感を色々な画像で指定→色情報を画像で指定→素材感のためにもう一工夫!で完成です。
加えて、濡れるための設定や揺れものの設定、60フレーム動作のためのデータを軽くする作業など、3Dモデル制作の闇のパートがあるのですが、楽しかったことだけ思い出すことにします。
キャラクターモデラーの役割
作業工程を見ていただきましたが、上記は手を動かした工程にすぎません。
キャラクターモデラーの一番大事な仕事は、いかにイラストの魅力を減らさずに、ゲームで動作する立体として落とし込むかを考えていくことだと思います。
デザイン画を立体化し、現実味が帯びてくればくるほど、イラストのゆらぎや魅力がなくなっていくのが難しいところです。
しかもユーザーのイメージはイラストにあるので、マイナスからのスタートになります。やってられません。
とはいえ、僕はキャラクターモデラーとして仕事をしていますので、そこをなんとかいい感じにするために考えました。
①前作が存在するので、その世界と繋がっているようにつくる(ことで前作のファンに許してもらう)
まずは前作のモデルの魅力を自分なりに考えました。それが「人形感のある壊れそうな不安定な造形」です。

はかない美しさがあります。
この点を踏まえ、モデルには少しいびつな部分などをわからないバランスで入れています。どこかは言いませんが、少し毒が入っていた方が美しく見えます。
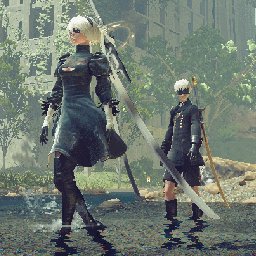
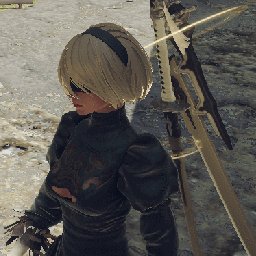
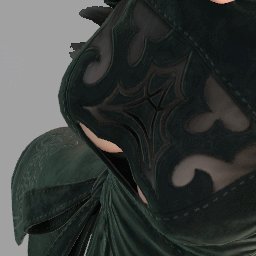
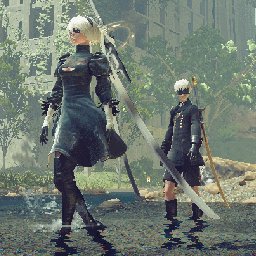
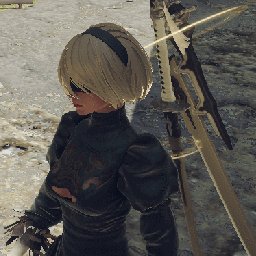
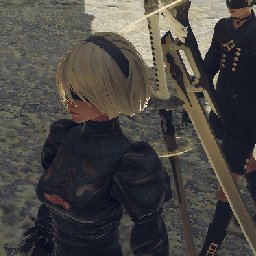
②2Dではわからない、角度が変わっていくときに感じる魅力をつくっていく(ことでイラストの再現できない部分をごまかす)
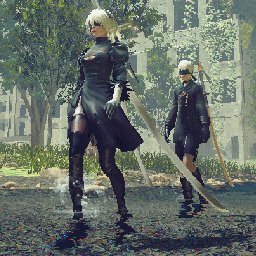
3Dではライティングが変わったり色々な角度で見えたりするので、イラストにはない見え方を作ることができます。そこに自分の色々な感情を注ぎ込みます。色々な。

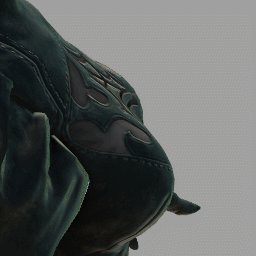
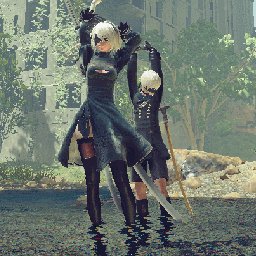
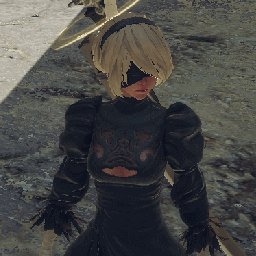
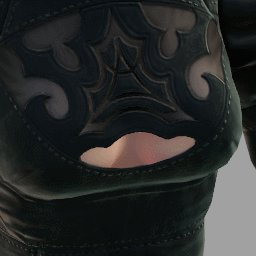
隙間

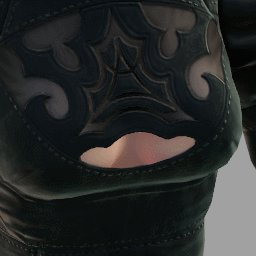
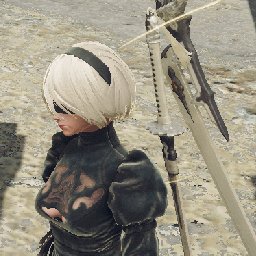
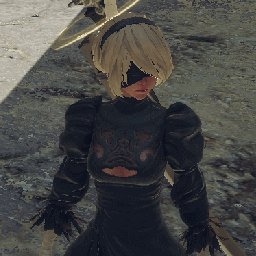
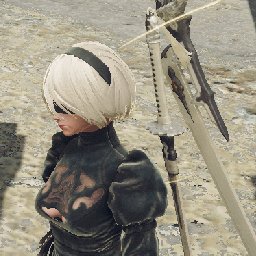
光沢の差で模様が浮き出ます

3次元的な造形

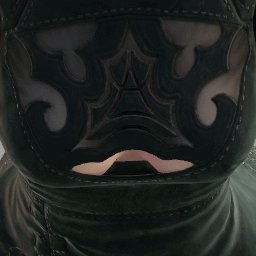
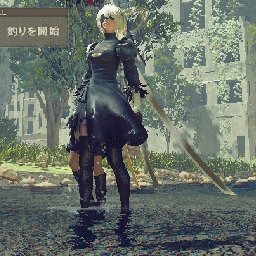
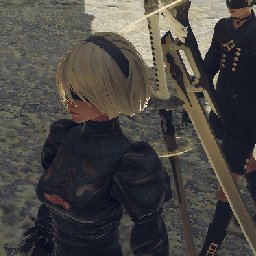
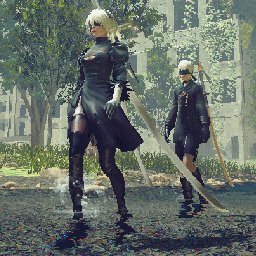
濡れたり

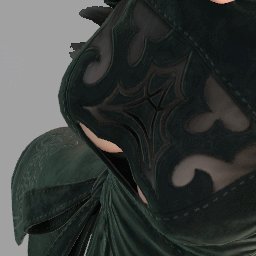
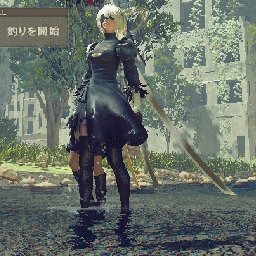
日なたに出た時の服の毛羽立ちも誇張して嘘をつきます
角度を変えるって楽しいですね。
こんな感じで、キャラクターをいい感じにしたつもりですが、いかがでしょうか。
まとめ
ゲームのキャラクターモデルは、少し特殊な性質を持っています。
インタラクティブコンテンツであるがゆえに、プレイヤーがどうキャラクターを動かしたか、ゲームプレイによる記憶、感情などがキャラクターの魅力に上乗せされやすいです。ここがゲームモデルの面白いところだと思います。
どうでしょうか、意外と色々なことを考えてつくっていました。自分でもちゃんと考えていたんだなと感心しました。
ゲームを通じて、皆さんに愛されるキャラクターになっていれば嬉しいです。
おまけ
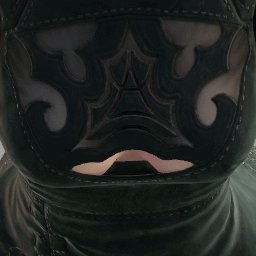
これが公式の模様のパターンだ!(コスプレ、よろしくお願いします)